《社交网站界面设计(原书第2版)》——2.5 严格 VS. 灵活的分类法
本文共 1222 字,大约阅读时间需要 4 分钟。
2.5 严格 VS. 灵活的分类法
在社交网站中,人们倾向于给一些至少是部分定义的结构贡献内容。当讨论分类法时,我们讨论的是用于从产品结构到导航、再到内容分类的组织方案。
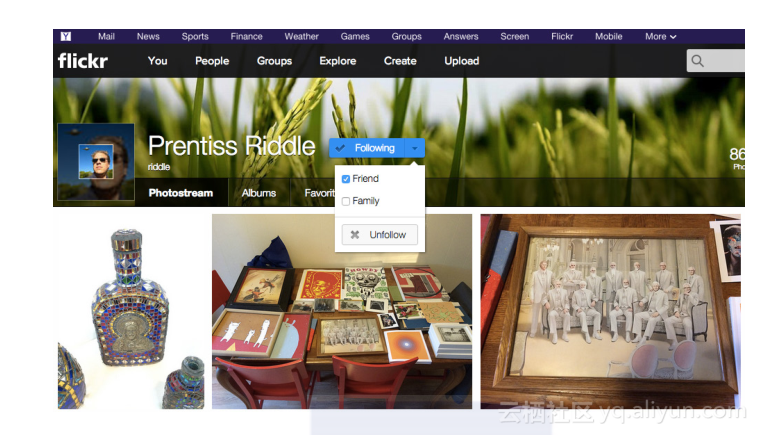
让设计是未完成的这个理念包括:决定哪些元素是确定的,哪些元素是可以灵活变化的。Flickr是将这两种设计方法(严格 VS. 灵活)应用到不同情境中的先驱者。Flickr界面上的某些元素是严格定义的,包括对象模型、网站的主导航和预定义关系类型的短列表。使用对象模型:人们可以进行收藏媒体对象,参加群组并提交媒体对象等操作。主导航在网站的最顶端,包括:主页、您、管理与建立、联系人、组群、发掘。默认关系类型的短列表允许用户将他人添加为联系人(这种关系无须对方同意便可生效),还可进一步选择将其归为朋友、家庭成员,或两者兼而有之(见图2-2)。
图2-2:在Flickr中,联系人可以是朋友、家人或者两者兼而有之(但仅此而已)
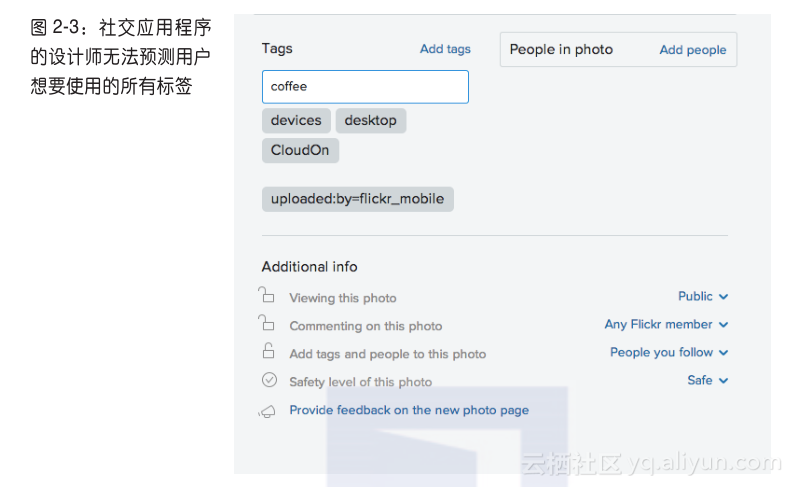
我不是说这些设计和信息架构是一成不变的。自发布以来,Flickr增加了第二个媒体类型(视频),并在不改变其基本理念的前提下重构导航菜单。它还从允许用户定义附加关系的自由连接模式发展到现在这样较狭隘的模式(因为真正使用这一功能的用户相对较少,所以它为日常维护所提供的价值非常有限)。最近,它又变回比较灵活的分类方法,这样可以让用户在适当情况下不断发展,发明出一些概念、标签、分类、群组,这种方法既满足了他们的需要,又不需要作为设计师的你去预设每个可以想到的、社交应用可能促进和支持的场景。除了这些“硬性”的分类元素外,Flickr还为用户提供了无限的自由和精心定义的轴线,让用户自己发明他们真正需要的东西。这样的例子有:Flickr著名的自由标签功能,让用户可以标记他们自己的对象。用户还可以选择是否允许其他用户为其添加标签(见图2-3)。
在Flickr的设计中另一种自由形式的分类元素是:用户可以用其所能想到的任何名称或主题来创建群组。这个功能涉及我们即将讨论的很多模式,包括群组的概念、极其简单的群组形式、讨论、参与、邀请,以及将媒体对象添加到群组“池”的能力。
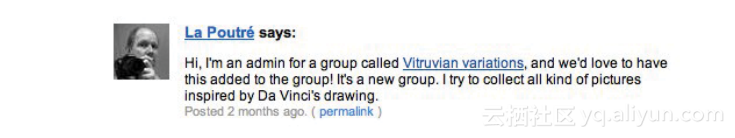
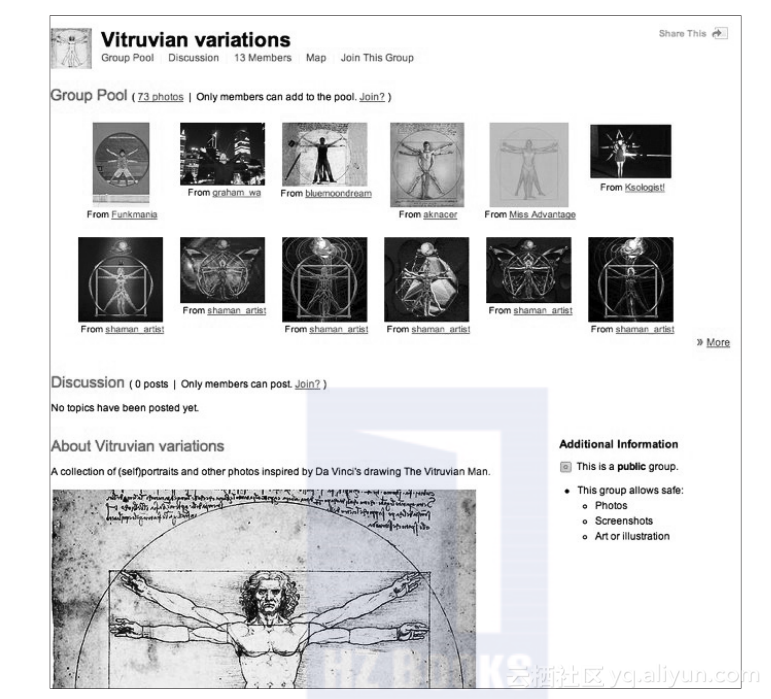
Flickr的用户还发明了与群组相关联的奖励推荐机制概念。Flickr会向用户推荐与其评论相关的绚丽图片,并且通常都会附带一个加入相关群组的邀请(或者至少可以让用户很自豪地展示该奖励,这对相关群组来说也是一种广告)。许多人认为这些奖励俗气而牵强,但它们代表了一种由用户发明且被Flickr用户界面允许(但不直接支持)的创新。这样(不管有没有奖励),群组就可以作为用户浏览的“枢纽”,将用户从好友的图片带到相关群组中,然后让用户浏览其他图片(见图2-4和图2-5)。
图2-4:达芬奇“维特鲁威人”风格的Merlin Mann讽刺漫画群组,发出的邀请使得一批痴迷这种模仿和恶搞的人加入了这个群组

图2-5:Vitruvian variations群组展示了一系列相同主题的图片
转载地址:http://freql.baihongyu.com/
你可能感兴趣的文章
块级元素或者行内元素在设置float属性之后是否改变元素的性质?
查看>>
免费论文查重
查看>>
[转]gcc -ffunction-sections -fdata-sections -Wl,–gc-sections 参数详解
查看>>
【2012百度之星资格赛】G:聊天就是Repeat
查看>>
loadrunner web_custom_request 脚本处理
查看>>
【中文】Joomla1.7扩展介绍之Sitelinkx (自动链接)
查看>>
上下文菜单点击获取ContextMenu实例方法
查看>>
【转】Entity Framework6 with Oracle(可实现code first)
查看>>
6 Spring Boot 静态资源处理
查看>>
MyEclipse8.6启动后提示内存不足的解决方案(亲测,完美解决)
查看>>
架构设计:生产者/消费者模式
查看>>
最小花费
查看>>
【Unity3D】Unity3D之 Resources.Load 动态加载资源
查看>>
使用jmeter进行简单的压测
查看>>
创建逻辑卷
查看>>
Ubuntu安装显卡驱动+cuda8+cudnn
查看>>
SSH: sshd dead but subsys locked
查看>>
被孟加拉题吊打的ACM考试
查看>>
git 使用命令
查看>>
D90四种对焦点模式
查看>>